Using Flutter BLoc to build a shopping cart part 1
Table of contents
No headings in the article.
Hi 👋🏿! I'll teach you how to use flutter bloc to build a shopping cart. So this will be in two parts. In this part I'll show you how to fetch shopping items using a fake store api. Stay with me ! not Sam Smith 😂 but yeah you get it.
Flutter bloc helps you separate the business logic of your app from the presentation (user interface) view. This is great because it encourages clean code and helps you track every possible state your app could be in. okay, let's get our hands dirty with the code.
So, I assume you have created your flutter project and you're ready to go. We're going to need two packages, one is dio and the other is flutter_bloc. We'll use dio to make a request to the fake store api and then flutter_bloc for the business logic of our app. Look at an example 👇🏿
Next, create a models folder, api_provider folder, repositories folder, presentation folder and a bloc folder in your lib folder.
In your models folder, create a file called shopping_home.dart. We're creating the model that we'll use to fetch the data from our api. Copy the content of the snippet below 👇🏿 and paste in it.
In your api_provider folder, create a file called api_provider.dart. We're just fetching data from fake store api in this class. Copy the content of the snippet below 👇🏿 and paste in it.
In your repositories folder, create a file called shopping_home_repository.dart. We're just fetching data from fake store api in this class. Copy the content of the snippet below 👇🏿 and paste in it.
We haven't touched the main guy in all of this. "we're sorry sir😂". Go to your main.dart. copy the Content of this and paste in it. There'll be errors but don't worry. siri play me don't worry be happy 😂.
So we're using the MultiBlocProvider to provide the Bloc down the widget tree in the Shopping Home Class and we're registering the GetShoppingItems alongside. Copy the content of the snippet below 👇🏿 and paste in it.
Now, we're going to the write our business logic.

Quick One here, Events are things you do on the app it could be click of a button, entering text in a textfield or just opening the app and something loading on the screen while States are the reactions to those events.
In your bloc folder, create another folder called shopping_home. Inside your shopping home, right click and click on New > New Bloc. It'll ask you to name it, call it shopping_home. This will create three files, shopping_home_bloc.dart, shopping_home_event.dart and shopping_home_state.dart.
In shopping_home_event.dart, the only thing it should do for now is to get the shopping items. Add a class called GetShoppingItems which will extend our abstract class that was auto-generated. Copy the content of the snippet below 👇🏿 and paste in it.
Next thing we'll do is define the different states that'll react to this event. We need three states. We need one to display something when our shopping items are loading, another one for when our shopping items are loaded and another one for when we have an error loading our shopping items. Copy the content of the snippet below 👇🏿 and paste in it.
Alright!, We're almost done! Let's go to our shopping_home_bloc.dart and piece these all together. We're going to emit the ShoppingHomeLoading state when we're loading our shopping items then we'll call make the api call through our repository. When we get the shopping items, we will emit the ShoppingHomeLoaded state which will have our shopping items data and emit the ShoppingHomeError if we have an error loading the shopping items. Copy the content of the snippet below 👇🏿 and paste in it.
Go to the shopping_home.dart file in our Presentation folder. Here we're going to check the states the app is in and display widgets respectively. We're using the BlocBuilder to rebuild the widget you see when the states changes. Copy the content of the snippet below 👇🏿 and paste in it. There'll be errors particularly because we have not create the ShoppingHomeTile widget but once again relax!!!!😂
Let's create the ShoppingHomeTile widget. Create a widgets folder in the Presentation folder. Add a file called shopping_home_tile.dart in the widgets folder. Copy the content of the snippet below 👇🏿 and paste in it.
Also Create the ImageWidget that'll display our shopping items pictures. Add a file called image_widget.dart in the widgets folder. Copy the content of the snippet below 👇🏿 and paste in it.
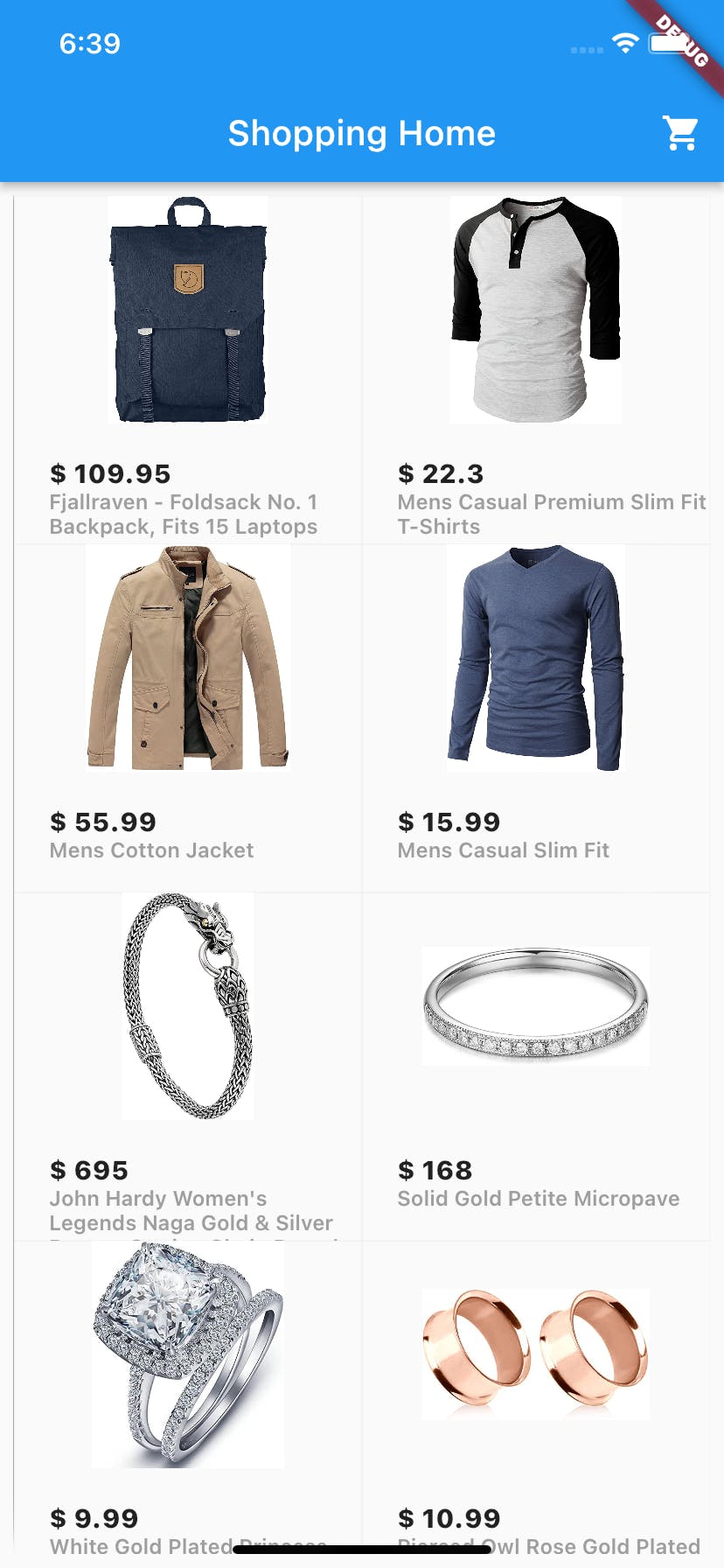
Alright! We're done, run your app, you should have something like this 👇🏿

If this helped you! Please give ,me a thumbs up 🤲🏿. Part 2 is coming tomorrow. Uhhh I lied 😂, but yeah it's coming though!
Link to the repo 👇🏿